카테고리 없음
개발 일지 8 -게시판 꾸미기
sorecord
2024. 8. 22. 12:29
게시판의 디자인이 너무 간단해 보여서 css를 이용하여 게시판을 꾸몄다.
css를 사용해 본 경험이 적어서 하나씩 찾아가면서 기능을 구현했다.
제목 부분과 내용 부분을 아래 코드를 이용해서 구분을 해주었다.
.post-detail-container {
padding: 20px;
}
.post-header {
background-color: #f9f9f9;
padding: 10px;
border: 1px solid #ddd;
border-radius: 4px;
box-shadow: 0 2px 4px rgba(0,0,0,0.1);
}
.post-meta {
color: #777;
font-size: 0.9em;
}
.post-body {
padding: 20px;
background-color: #fff;
border: 1px solid #ddd;
border-radius: 4px;
margin-top: 10px;
box-shadow: 0 2px 4px rgba(0,0,0,0.1);
}
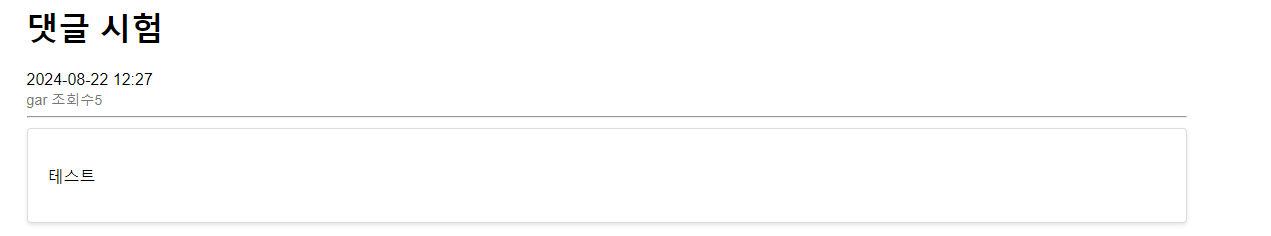
헤더 부분에서 제목, 작성자의 닉네임, 작성일, 조회수를 출력했고 바디 부분은 내용을 출력했다. 게시글의 내용에 좀 더 집중을 할 수 있게 네모 박스 내부에 글을 배치를 했다.
.comment-form {
display: flex; /* Flexbox 사용 */
align-items: flex-start; /* 세로 정렬 */
}
.comments-section {
margin-top: 20px;
}
.comments-section textarea {
width: 100%; /* 댓글 창의 너비에 맞추기 */
box-sizing: border-box; /* 패딩과 경계선 포함하여 전체 너비 계산 */
min-height: 100px; /* 최소 높이 설정 */
margin-right: 10px;
resize: vertical; /* 세로 방향으로만 크기 조절 가능 */
}
.comment-form button {
box-sizing: border-box; /* 패딩과 경계선 포함하여 전체 너비 계산 */
min-height: 100px; /* 최소 높이 설정 */
resize: vertical;
}
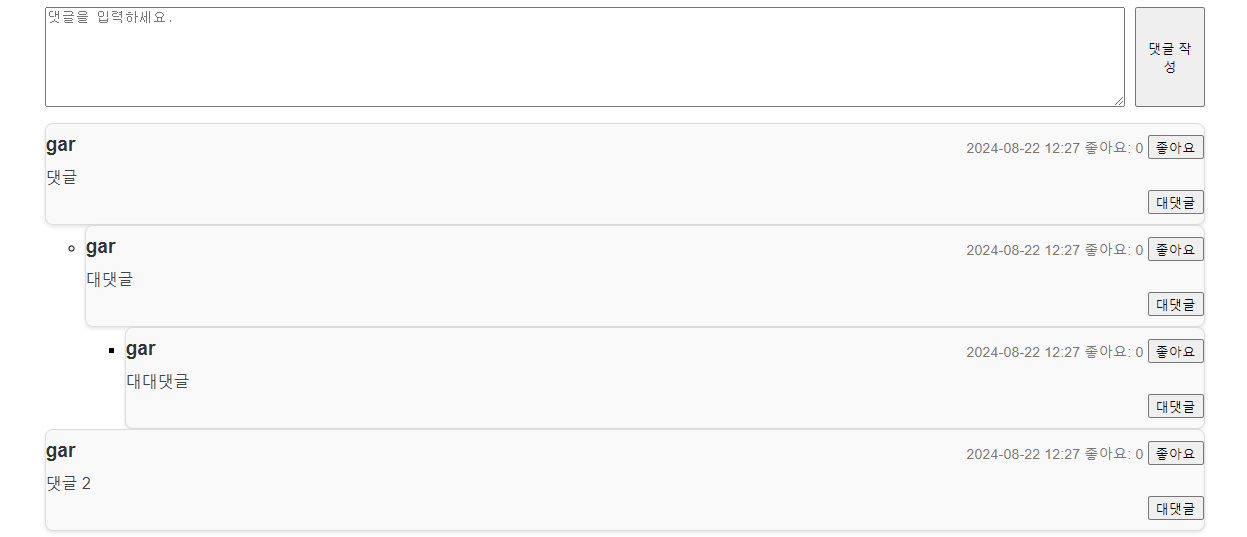
댓글 입력창의 가로 넓이를 맞춰주고 '댓글 작성' 버튼도 바로 오른쪽에 배치를 했다.
가장 관건인 댓글 작성 부분이다.
<li class="comment-item">
<div class="comment-box">
<div class="comment-header">
<strong class="comment-author">{{ comment.author.nickname }}</strong>
<div class="comment-meta">
<span>{{ comment.created_at|date:"Y-m-d H:i" }}</span>
<span>좋아요: {{ comment.likes }}</span>
<button onclick="likeComment({{ comment.id }})">좋아요</button>
</div>
</div>
<div class="comment-content">{{ comment.content }}</div>
<div class ="comment-meta">
{% if user in user_check %}
<button onclick="toggleReplyForm({{ comment.id }}, true )">대댓글</button>
<div id="reply-form-{{ comment.id }}" class="reply-form" style="display: none;">
<form method="post" action="{% url 'save_comment' post.pk %}">
{% csrf_token %}
<textarea name="content" placeholder="대댓글을 입력하세요." rows="2"></textarea>
<input type="hidden" name="parent_id" value="{{ comment.id }}">
<input type="hidden" name="parent_reply_id" value="{{ comment.id }}">
<button type="submit" name="reply_submit">대댓글 작성</button>
</form>
</div>
{% endif %}
</div>
</div>
<ul class="replies-list">
{% for reply in comment.replies.all %}
{% include 'book/comment_template.html' with comment=reply %}
{% endfor %}
</ul>
</li>
댓글끼리 박스로 나누어지게끔 만들었다. 시간과 좋아요 대댓글 버튼은 왼쪽에 배치를 하고 오른쪽에 작성자의 이름과 내용을 입력을 할 수 있게 구성했다.


위와 같이 디자인했다.
아직 수정하고 보완해야 할 부분이 많아 보인다.